Bienvenido a Lynx
Simplificamos a través de software los procesos de gestión de nóminas, personas y gestión de talento.
Solicita un demo gratuita para comprobar cómo nuestras soluciones pueden ayudar a tu empresa.

Han confiado en nosotros












Simplificamos procesos a través de la tecnología
Lynx es una empresa hondureña líder en el desarrollo de software para la gestión de recursos humanos, nómina, puntos de venta e integración para SBO. Con más de 12 años de experiencia en el mercado, Lynx ofrece soluciones innovadoras, eficientes y personalizadas que se adaptan a las necesidades y requerimientos de cada cliente.

Nuestras soluciones
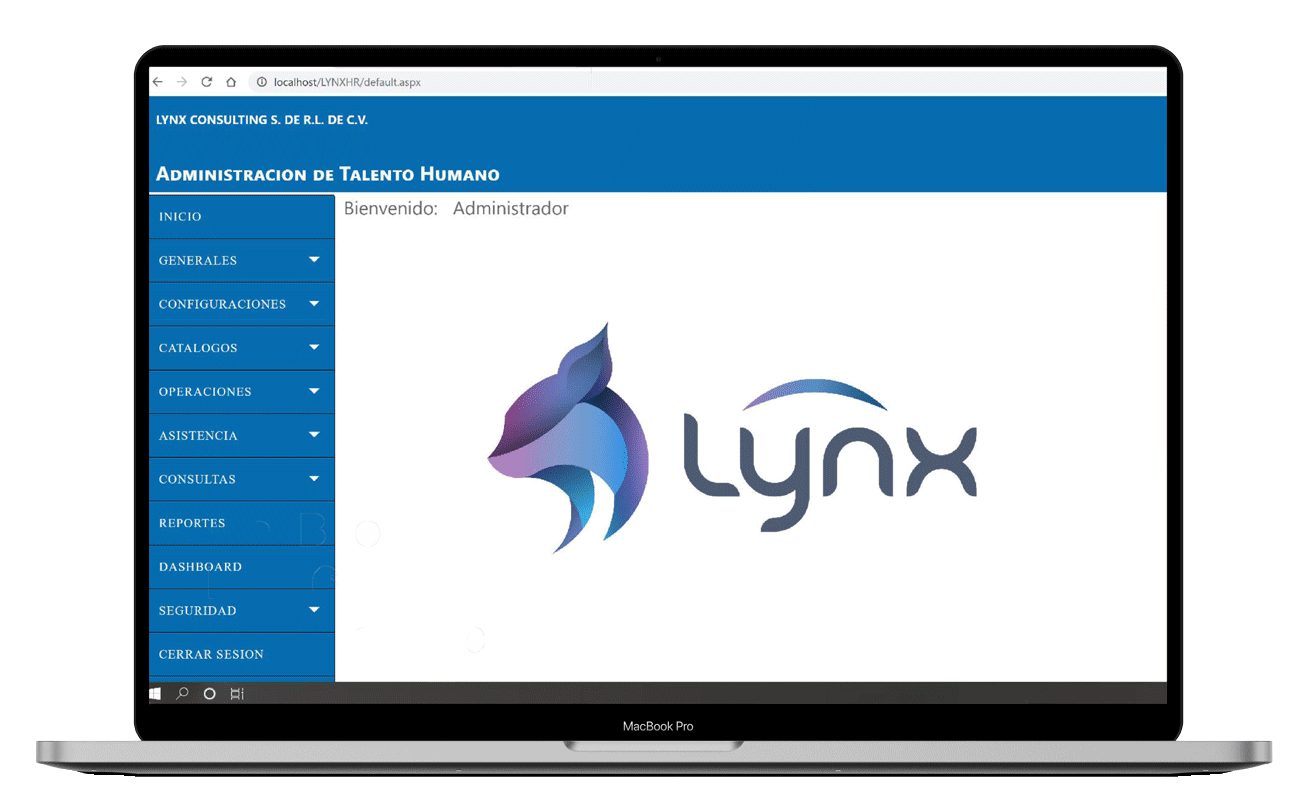
Lynx
Una solución enfocada a la automatización y máximo aprovechamiento de recursos humanos y la nómina.
Suple necesidades y agiliza tareas del día a día.
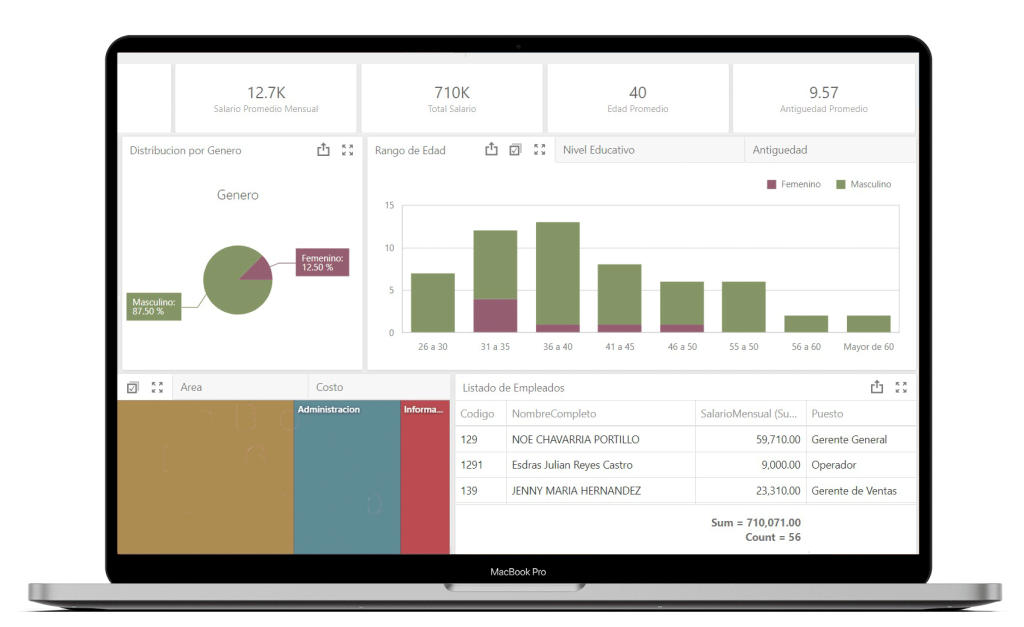
Lynx HR
Una herramienta que ayuda a su organización a optimizar y mejorar los procesos relacionados con el capital humano, como el reclutamiento, la formación, la evaluación, la retención y el desarrollo de los empleados.
LyraPOS
Enfocada en optimizar procesos comerciales y administrativos de una manera ágil y simple. Se trata de un sistema de punto de venta que se comunica directamente con el ERP SAP Business One, permitiendo sincronizar información clave.

Nuestra misión
Nuestra misión es crear soluciones de software especializado que satisfagan las necesidades y expectativas de nuestros clientes, utilizando las mejores prácticas y tecnologías del mercado.
Únete a las más de 100 empresas que ya han confiado en nosotros.
Solicita información
Facilítanos tus detalles para obtener
más información cómo podemos ayudarte.

Soluciones
- Lynx
- Lynx HR
- LyraPos